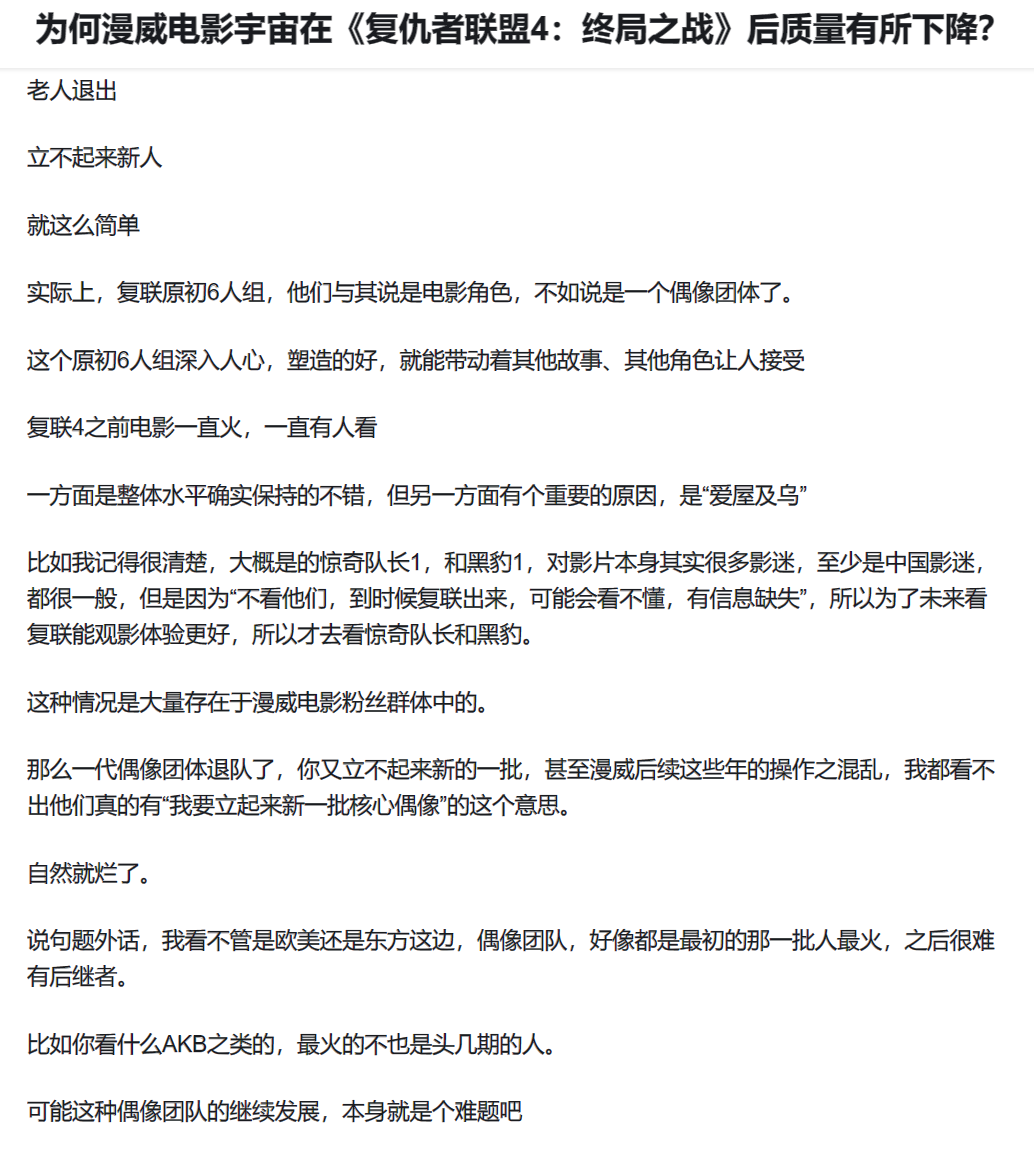
感觉这个分析很有道理
感觉这个分析很有道理

大概意思就是在单次对话里实现多轮翻译。
吐了一地,缓过来了,去收拾收拾
Phanpy这个客户端真好看吧!!
被wsl和docker整红温了。手贱点了一下docker升级,然后怎么重装都无法启动。
尝试了各种办法,最后直接上虚拟机了,以后还是用干净的环境做开发吧。
今天又在折腾obsidian、博客、微博的事,想魔改obcsapi、memos、perlite,可惜都看了一圈,感觉很棘手。
市面上真的没有一个能满足我需求的笔记系统。😢
感觉耳边声音很大
你好,欢迎来到独属于我的罅隙。
我是一个重度笔记爱好者,从早期的印象笔记,到后来换用onenote、notability、goodnotes、思源笔记、为知笔记、notion、obsidian……
最后我选择长期使用obsidian,从21年到现在,也积累了上千条笔记了。我并不觉得我的笔记做的有多好,但是做笔记让我感觉快乐。
在探索笔记组织方式的过程中,我也产生了很多疑惑,感谢互联网上先驱者们的无私分享,因此我也在这里分享我自己的经验,如果能帮到茫茫人海中的你就最好了。
[!如果你想说点什么]
本博客支持评论功能,浏览至网页最下方时懒加载,欢迎留言。
同时我也在bilibili运营着我的个人频道,我会在这里分享我的个人知识管理总结,视频和文字是一种截然不同的体验,或许你可以来看看。
这是一个使用obsidian-digital-garden实现的博客,我很推荐这个插件,如果你对这种实现方式感兴趣的话,可以查看这个链接
载入中
已到底部
没有可加载的页面
回复